Halo, kali ini aku ingin sharing pengalaman saat mengikuti kelas blogger yang diselenggarakan oleh Tim BRT Network. Dengan tema cara pasang google analytic 4. Jujur ini sudah kesekian kalinya aku ikut event yang diadakan oleh Monica Anggen dan Punto Wicaksono.
Cara Pasang GA4 kelas BRT Network part 1 ini lebih berbentuk praktek, oleh sebab itu sangat disarankan buat peserta kelas dapat menyiapkan alat tempur seperti laptop dan koneksi internet yang stabil. Sehingga dapat mencoba langsung dan jika mengalami kesulitan atau kurang mengerti tahapannya dapat bertanya langsung kepada Mas Pewe sebagai pematerinya.
Kenapa sih blogger harus bisa pasang GA4?
Sebab, per tanggal 1 juli 2023 nanti google akan mematikan salah satu layanannya yakni google analytic universal biasa yg dikenal dengan GA-UA dan GA4 menjadi standar pengukuran analitik yang lebih terbaru.
Berdasarkan apa yang tuturkan mas pewe di kelas kemarin perbedaan cara kerja GA4 dan UA terletak pada perhitungannya. Untuk GA-UA pengukurannya berdasarkan javascript, sedangkan GA4 berdasarkan event (jika kurang tepat mohon dikoreksi ya). Jadi jika dilihat hasil pageview antara UA dan GA4 untuk url dengan rentang waktu yang sama maka jumlah pageview harusnya akan lebih banyak GA4.
Perbedaan UA dan GA4 dapat kalian pelajari di halaman support google berikut https://support.google.com/analytics/answer/11986666?hl=id#zippy=%2Cdalam-artikel-ini
Karena aku sudah pernah ikut kelas BRT Network sebelumnya yang juga membahas hal serupa yang persis dengan pembahasan di kelas part 1 kali ini bisa mengenal GA4 kelas Mas Pewe. Jadi aku hanya mengulang materi, tentunya ini lebih memperdalam pemahamanku sehingga untuk pasang GA4 diblog lain aku lebih mudah tanpa banyak masalah.
Mungkin ada sedikit kecewa karena ekspektasi sebelumnya adalah mendapat materi lanjutan yakni setting event di GA4. Meskipun demikian aku bisa mengerti dan memaklumi sebab banyak teman-teman blogger lain yang belum mendapat insight tentang cara pasang GA4 untuk blogspot maupun wordpress.
Cara pasang GA4 di blogspot
Disini aku akan mencoba menyampaikan langkahnya dengan secara step-by-step agar jelas.
-
Create new property, maka akan tampil halaman awal seperti berikut, lalu
dapat kalian isi sesuai keinginan kalian, atau bisa juga ikutin langkah yang
aku jelaskan step-by-step khusus blogger.
- Buka halaman Google Analytics dan masuk ke bagian admin (lihat simbol roda gigi di sudut kiri bawah).
- Buat sebuah property baru, lalu Isi kolom nama property (bebas) lalu pilih negara untuk zona waktu sesuai wilayah masing-masing (GMT +7, +8, atau +9) dan mata uang yang digunakan.
- Karena aku seorang blogger, maka pilih other businees activity lalu pilih small
- Pilih target yang ingin dicapai (bebas) - contoh: karena aku ingin gunakan GA4 untuk lihat perkembangan trafic maka aku pilih yang ini.
- Selanjutnya pilih web karena kita hanya punya blog, andai kalian proggramer yang bisa buat app khusus blog pastinya bisa tambahkan lagi data streamnya pilih yang android apps.
-
Masukkan nama situs, nama aliran data, dan pastikan tipenya adalah
pengukuran Web, karena kita hanya akan mengukur website.
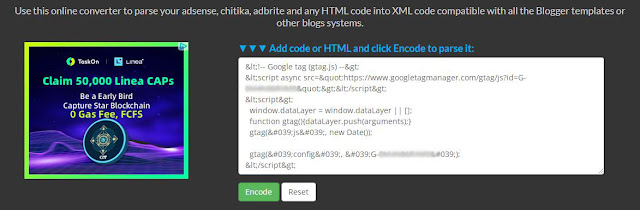
- Selanjutnya bakal muncul instruksi pemasangan google tag, untuk blogspot pilih yang manual, maka akan muncul sebuah kode html yang mesti disematkan pada template blog.
-
Pergi ke dasboard blogspot dan edit tema blog, letakkan kode html (step-7)
di atas kode </head>. Jika tema blog kalian sudah di custom maka
disarankan untuk di "parse html"
dulu kodenya.
- Selesai
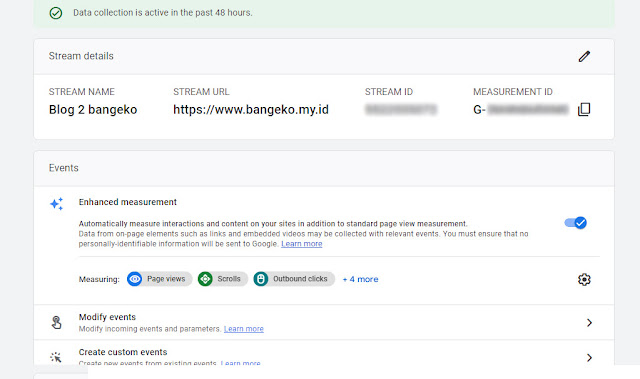
Sampai disini tahap proses pemasangan GA4 di blogspot sebenarnya sudah selesai, namun belum dapat dipastikan apakah pengukurannya berjalan kita baru mendapat laporannya maksimal 48jam sejak pemasangan.
Nah untuk memastikan dengan cepat bahwa pengukuran analitik GA4nya apakah berjalan dengan baik maka disarankan untuk menghubungkannya dengan Google Tag Manager (GTM)
Cara menghubungkan GA4 ke GTM
-
Pergi halaman Properti GA4, Klik nama aliran data yang sudah kita buat untuk
mendapatkan ID pengukuran datanya, G-XXXX. ID ini nanti akan kita gunakan
dalam setup Google Tag Manager.
- Buka halaman tagmanager.google.com
- Buat akun, tambahkan nama akun, negara, di bagian container setup masukkan url blog kita tanpa http/https dan target platformnya web
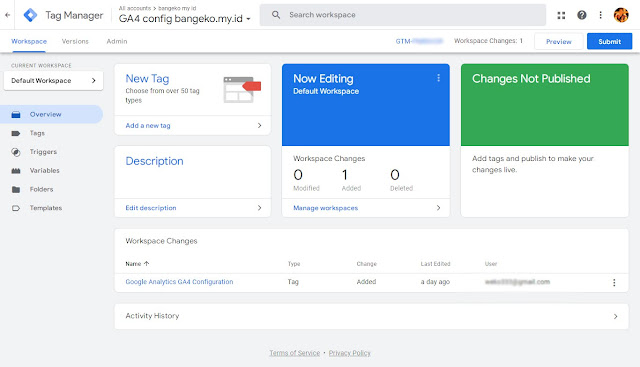
- Setelah kita ada di halaman workspace GTM buat sebuah tag baru
- Di bagian tag configuration klik dan pilih GA4 Configuration
- Masukkan ID pengukuran GA4 pada langkah setting GA4 di atas di kolom measurement ID
- Untuk bagian triggering ambil All Page untuk mengukur pageview
Cara Pasang GTM ke Blogspot
Setelah berhasil setting GTM, tahap selanjutnya kita akan memasang kode html GTM ke blogspot. Berikut langkah-langkahnya.
- Masih di Halaman GTM pindah dari tab workspace ke tab Admin
- Di bagian container ada menu install Google Tag Manager silahkan di klik
- Ada dua kode yang perlu kita pasang di blogspot, yaitu kode atas untuk bagian head dan kode bawah di bagian body. Copy dulu bagian head
- Sebelum di paste ke template, untuk blog yang menggunakan tema bukan bawaan blogspot, maka lakukan seperti tahap 9 di Cara pasang GA4 di blogspot bagian "parse html"
- untuk kode atas/pertama pastekan di bagian sebelum kode </head>
- untuk kode bawah/kedua pastekan di bagian sebelum kode </body>
- Setelah itu klik save
- selesai
Eits, jangan senang dulu, hasil pemasangannya belum dicek loh, maka dari itu ikuti tahap yang terakhir ini ya
Mengecek Hasil Pemasangan GA4 di Blogspot
- Pada halaman GTM, pilih tab wokspace. Lalu buat tag baru.
- Sebagai contoh, pada tag configuration pilih tipe tag cth : "Google Analytics: GA4 Configuration". Isi kolom Measurement ID dengan data stream GA4 yg telah kita buat sebelumnya.
- Lalu pada bagian Triggering pilih All Pages, dan klik simpan
- Pindah ke tab workspace GTM, dan cari tombol preview di sebelah kanan atas. Klik tombol tersebut
- GTM akan membuka halaman tag assistant, dan ketikkan URL blogspot milik kita dan klik Connect.
- Tag Assistant akan membuka sebuah tab baru untuk meload URL blog kita, biarkan sampai terbuka sempurna
- Di tag assistant kita bisa melihat bahwa blog kita sudah terkoneksi dengan GTM
- Di dalam tag assistant ada dua ID yang ditampilkan disana yang pertama adalah G-XXX yang merupakan ID pengukuran GA4 kita dan ID GTM-XXX yang merupakan pengukuran GTM kita.
- Pastikan di tab GTM-XXX pada tag assistant bagian output bahwa GA4 Configuration kita sudah ditandai sebagai Tags Fired.
- Kita pindah ke Google Analytics. Pindah ke bagian admin, dan pada kolom property scroll kebawah lalu klik Debug View
- Sementara itu di tab URL blog yang diload oleh Tag Assistant silahkan klik salah satu artikel atau internal link pada halaman tersebut.
- Debug view akan memberikan respon bahwa terdeteksi interaksi di halaman artikel kita selang beberapa waktu.
- Jika tampilan debug view sudah menunjukkan interaksi kita di GA4 berarti settingan kita berhasil.
- Jangan lupa kembali ke GTM workspace dan lakukan Submit untuk menyimpan konfigurasi GTM kita tersebut.